Plot Share: A Design Project
When the Covid-19 Pandemic hit, one of the first crisis was food. This immediately got me thinking on how technology could aid in assisting people to become more self sufficient in food production. The idea of Plot Share! was born. This app would have three main goals – farm sharing, farm planning and farming education.

The splash screen features the Logo. This logo was meant to hint at one of the main functions of the app- plot planning, with the vegetables arranged in a grid. The cute and bright style reminiscent of grade school should spark curiosity and delight.

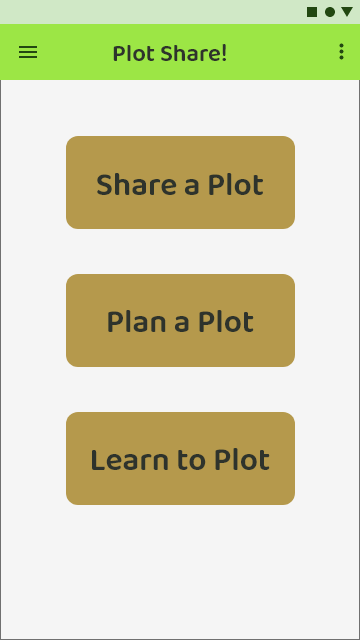
The main screen will have three main features:
- Share a Plot
- Plan a Plot
- Learn to Plot
The button design is meant to look like a plot of dirt!

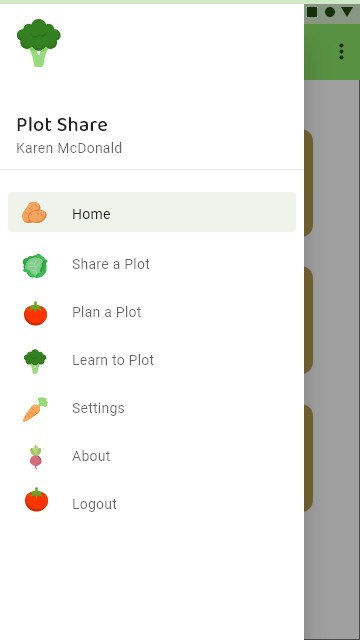
The menu features the cute icon style for a fun touch.

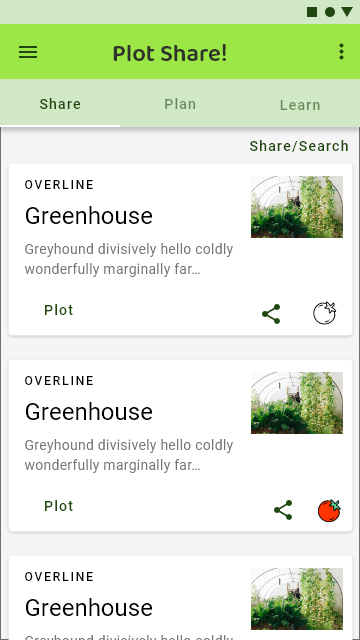
The app will use tabbed navigation outside of the home screen.
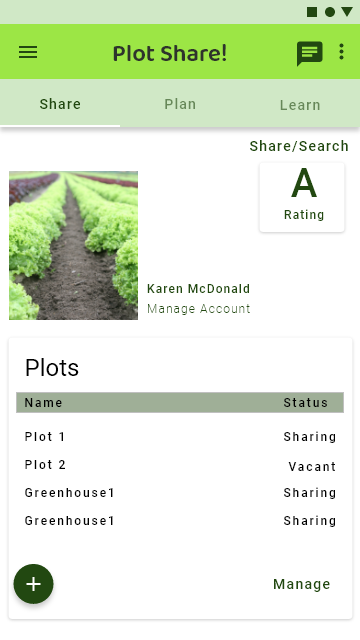
In the Share Section of the app, users can find or list a plot to share.
Each listing would include type ( i.e. Green house vs. raised outdoor beds), a description, picture, size information, rules and more.
Users can share plots and save their favorites by toggling the tomato icon.

Users sharing plots will have their own dashboard. This will let them manage their existing plots and create new ones.
Users will get a rating based on interactions. Positive ratings of B or A will be given to top users. These should add to the classroom esthetic and add incentive to use the app more.

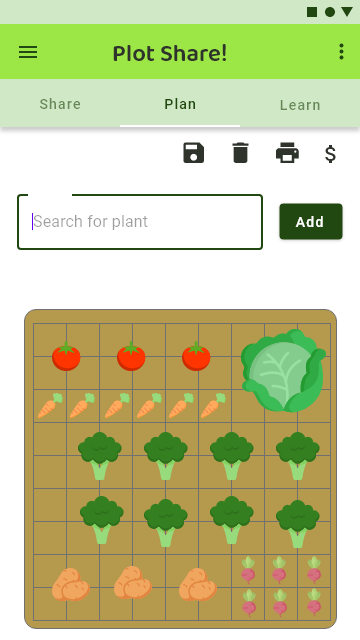
On the Plan tab, users will be able to customize their plot size and plan vegetables accordingly.
This is where the app gets really fun! Users can add plants and drag them around the grid. This and other gamification elements create a fun and immersive planning process.
Once the user is happy with their plot they can save, print or budget their design.

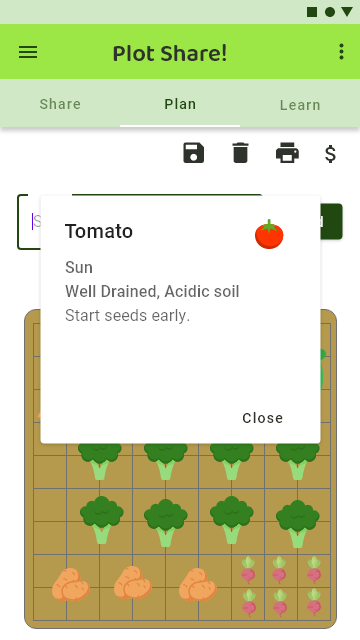
By tapping a plant a user can see more information on the plant.